Web Development
Posted On: , Author: Srikanth Jallapuram
Technovature revels in building world-class websites that are well designed, simple to use, robust and have a superior and responsive experience with users across the globe and across devices including smart phones that engage with the amazing content and layouts of the designed website. For this we use the latest and the best technology stacks that can create powerful, aesthetic, high performing and fast loading websites to the customer’s delight.
Two of of three people prefer to read beautifully designed content on a website.
Our Web Development Services
Web Design
We design unique and highly responsive modern web experiencs that suit all audiences reaching it and to make your web site into a modern platform. It shall be a unique cornerstone of your digital identity that draws traffic from across the globe to engage with your brand. Design Elements like minimalism, color palletes, navigation, typography, white space, CTAs, responsiveness, iconography/photography are all important for a great design.
CMS Websites
Content Management Systems have evolved from the legacy wordpress to the modern JSON API driven Headless CMS (also now popularly known as the JAMStack architecture) like Ghost, Contentful, Strapi, Netlify CMS, Directus, Cockpit CMS and the headless version of Wordpress itself. We can help power your website with the most appropriate content management architecture that delivers results but most importantly should be quick to load and consumable on all devices small or big.
E-Commerce Websites
We design and build modern ecommerce websites that get results. We understand that modern e-commerce encompasses all of the touchpoints and processes throughout the entire consumer journey . This means that all of the tools, processes, and technologies used to create the online offer are critical to the overall definition. We pay attention to content development and product descriptions, research and development, marketing, promotions and social media, analytics, customer service and customer experience.
SaaS Web App Development
Enterprises rely on SaaS Applications as it reduces the cost of setup and maintenance and they are accessible from everywhere via web. We understand that B2B SaaS applications require portability, a solid microservices and devops driven cloud architecture, onboarding automation and performance support, intelligent applications, deal with legacy systems with a solid ESB interface as needed with a centralized login while offering a customer success program after onboarding.
API Development
Web APIs have experienced an exponential increase in popularity and usage in the past few years. They have become an effective marketing tool for many types of businesses. Web APIs allow us to build web pages and web based applications (known as "mashups") using data from multiple online sources. Although there are Web APIs available for many different types of industries, some of the most popular and widely used ones are in the categories of social networking, mapping, shopping and music.
Microservices Development
Microservices have become a popular and effective design for scaling development teams in large companies. A microservices architecture enables you to build and deploy services independently, providing developers autonomy, enthusiasm, and a passion for their work. Whether you make SPA or MVC powered by Server Side Rendering as an architectural style or choice, however microservices is the place where the real work load is processed especially in the case of SaaS applications.
68% of the companies that developed a mobile-first website saw a rise in sales.
Web Technologies We Use
Modern website development has become very mature with a solid set of software and tools with full-stack capabilities combined with the power of a cloud hosting and cloud technologies and a swiss-army knife set of digital SEO technologies to track web analytics in real-time of your traffic and of your content engagement. With of all this we can fulfill the diverse needs of your enterprise to engage your consumers with your website or web application from any device or from any platform in a seamless fashion and with an exhilirating user experience.
48% of people cited a website’s design as the number one factor in deciding the credibility of a business.
80% of organizations that use AI as part of their digital commerce strategies will see 25% or higher improvement in key performance indicators such as customer satisfaction, revenue, or cost reduction.

ReactJS Applications
React is a JavaScript library that specializes in helping developers build user interfaces, or UIs. In terms of websites and web applications, UIs are the collection of on-screen menus, search bars, buttons, and anything else someone interacts with to USE a website or app. Powered by JSX and Virtual DOM, we can build stateless and stateful React Applications that can power your Web Frontend. The Component architecture of ReactJS makes it highly modular and reusable and very powerful from a performance perspective and from a speed of development perspective.

NodeJS Web Applications
Node.js is actually not a framework or a library, but a runtime environment, based on Chrome’s V8 JavaScript engine. Using Node.JS in the backend provides for better efficiency and overall developer productivity, speed and performance, a huge number of free tools that provides for flexibility amongst team mwmbers while collaborating on the development. Non-blocking Input/Output and asynchronous request handling made Node.js capable of processing requests without any delays.

Rails Apps
Ruby on Rails, also known as Rails, is a server-side web application framework written in Ruby programming language. It is a model-view-controller framework that provides a structure for a database and web pages. By experience it is observed that one can develop an application at least ten times faster with Rails than a typical Java framework. It can reduce your time of coding, it is already used in some biggest websites, it is based on agile development principles and it isquite easy to test.

Java Web Applications
Java has been a defacto standard for developing Enterprise grade SOA based Web Applications from several years. It is platform independent, is highly secure, has a rich set of APIs, is already used in so many real world applications, has excellent developer IDE and toolkit for increased productivity. Java is an object-oriented programming language that supports multi-threading and is highly scalable. Latest versions of Java have made it even more productive to code in Java and the language itself has become quite powerful.

Magento Commerce Applications
Magento is an ecommerce platform built on open source technology which provides online merchants with a flexible shopping cart system, as well as control over the look, content and functionality of their online store. Magento offers powerful marketing, search engine optimization, and catalog-management tools. Magento can scale from a few products to easily expand to tens of thousands of products and complex custom behavior without changing platforms. It offers a variety of plug-ins and themes which can easily enhance a customer's experience.

WooCommerce Web Applications
WooCommerce is a flexible, open-source commerce solution built on WordPress. WooCommerce empowers small and medium businesses to build exactly the store they want and sell online. In addition to the supporting market of extensions and plugins that’s grown up around WooCommerce, the WordPress development community has also embraced the plugin through the active development of several WooCommerce-compatible themes. WooCommerce itself offers Storefront, a free WordPress theme that’s designed to integrate deeply into the WooCommerce core plugin, maximize speed and site performance, and eliminate theme/plugin conflicts.

AngularJS Apps
AngularJS is a JavaScript-based open-source front-end web framework used in developing single-page applications (SPA). It aims to simplify both the development and the testing of such applications by providing a framework for client-side model–view–controller (MVC) and model–view–viewmodel (MVVM) architectures, along with components commonly used in rich Internet applications. AngularJS is the frontend part of the MEAN stack, consisting of MongoDB database, Express.js web application server framework, Angular.js itself, and Node.js server runtime environment.

GatsbyJS Sites
Gatsby is a free and open source framework based on React that helps developers build blazing fast websites and apps. Gatsby.js is a PWA (Progressive Web App) generator. You get code and data splitting out-of-the-box. Gatsby loads only the critical HTML, CSS, data, and JavaScript so your site loads as fast as possible. With the help of GatsbyJS plugins, you can pull data from headless CMSs, SaaS services, APIs, databases, your file system, and more directly into your pages using GraphQL.

NextJS Web Applications
Next.js is a lightweight framework for static and server‑rendered applications.Next.js is a lightweight framework for static and server‑rendered applications. With Next.js, server rendering React applications has never been easier, no matter where your data is coming from. Next.js comes with styled-jsx included, but it also works with every CSS-in-JS solution you know and love. It comes with automatic code splitting, filesystem based routing, hot code reloading and universal rendering.

PHP Web Applications
PHP is a server side scripting language. That means its processing happens in the server by consuming server’s resources and sends only the output to the client. PHP (or PHP Hypertext Preprocessor) is a server-side scripting language that is used to create dynamic web pages that can interact with databases. It is a widely-used open source language that is specifically used for web application development and can be embedded within HTML. The distinguishing feature of PHP is that the scripting code is executed on the server, which generates HTML that is sent back to the client. It can interact very well with Relational Databases such as MySQL, MariaDB, Oracle Databases etc.

Microsoft .NET Web Applications
ASP.NET Core is an open-source server-side web-application framework designed for web development to produce dynamic web pages developed by Microsoft to allow programmers to build dynamic web sites, applications and services. ASP .NET Web Pages also known as Razor provides a simple, clean, and lightweight way to create dynamic web content using HTML and C#. With Razor you can use any HTML or C# feature. You get great editor support for both, including IntelliSense, which provides auto-completion, real-time type and syntax checking, and more.

HTML5 JS Applications
HTML5 is the future of web and web apps which makes it huge. It is exciting and can change the web. It is the next generation of web technology. It supports both mobiles and desktop dynamically. HTML5, together with CSS3 and JavaScript, is the foundation of cross platform web application development. It supports Cross platform application compatibility, Rich multimedia support, simplest implementation of dynamic objects and cross browser compatibility.
In 2019, 57% of website traffic came from mobile.
What is a Progressive Web Application?
Unreliable network connections are an unavoidable reality on the mobile web. But that doesn’t mean they need to disrupt your users. Progressive web apps (PWA) leverage modern web technologies to provide offline support so your app never goes down.
Let janky scrolling and routing delays become a thing of the past. By intelligently caching app content, PWA’s create a smooth user experience, no matter how sophisticated your application is. Eliminating navigation issues ensures you maximize user retainment.
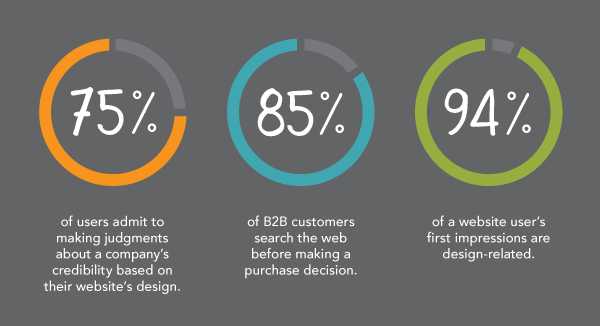
Web Development Statistics

So what are the Best Practices in Web Development ?
Keep Branding Consistent
Website design that lacks consistent branding is stressful and confusing. There are quite a few brand websites out there that are a bit all over the place. It’s difficult to tell what their brand colors are, what their logo looks like, how they are positioning themselves or even what services they offer.
Create Strong CTAs
Two main goals of a website is to attract a large target market and to tell the customer what you offer. The final goal should always be to entice the visitor to complete an action – whether it is to sign up for a newsletter, download a case study, or set up a consultation. Strong calls to action are essential to converting website visitors into leads or new clients.
Fast Loading Time
A single second of added page load speed can cause sales to drop by up to 27%. In 2013, the average size of websites grew 32%. Websites are getting bigger, and today’s research suggests that the sweet spot number for load times might be inching closer to two seconds as opposed to the current three seconds. According to recent studies, 47% of visitors expect a website to load in less than 2 seconds, and 40% of visitors will leave the website if the loading process takes more than 3 seconds.
What can companies do to keep page loading times minimal?
Use Static website technologies like GatsbyJS powered by Headless CMS like contentful, Ghost CMS etc. can significantly improve your website performance in terms of loading time and better performance.
The reasons why Static Website Technology is best especially for static and content websites is as follows:
- Static Websites use technologies like Pre-Rendering and Server Side Rendering SSR) that serves ready to view HTML files and hence this entire process is much faster.
- Data provisioning and data fetching from an external Headless CMS using JSON/REST API makes managing your website content, multimedia and assets much more efficient and separates it from your static website design.
- Latest Fast CDN technologies such as Netlify and Zeit.co use some amazingly fast Cloud Hosting and Fast and Smart CDN technologies that dishes out Static sites at a blazing fast speed.
- Things like Image Optimizations, Browser Cache Invalidations, SSL Security already with most of these hosting service providers.
SEO (Search Engine Optimization)
SEO is used to increase the amount of visitors to your website by obtaining a high-ranking placement in the search engine results page (SERP). It does this through using a single phrase, known as a keyword, that is used throughout compelling and readable content on your site.
For the search engines, it’s essential to include all important on-page SEO tags and elements, including schema and XML sitemaps. Too much technical jargon for you? That’s okay because we specialize in SEO too. Contact a team member if you’d like us to optimize your website or leave us a comment at the bottom of the page, and we’d be happy to answer it.
Once again, Static Website generators such as GatsbyJS are highly tailored for providing a very SEO friendly static website as the Website is already a Server Rendered Website and Google prefers a Server Rendered website high in its SEO ranking considerations.
Mobile Friendly
You might build a great website that looks good when viewed on a desktop or laptop, but when being displayed on a cell phone or tablet, it becomes very cluttered, unorganized, and hard to navigate. If you’re in this boat, you will lose potential leads. On average, 8 out of 10 consumers will stop engaging with a site if its content doesn’t display properly on their device.
Responsive design adjusts to the size of your browser automatically, making it a lot easier for website users to find all the information they need, stress free. A responsive design serves all devices with the same code that adjusts for every screen size. Mobile devices are projected to reach 79% of global internet use by the end of 2018, a mobile-friendly and responsive website design is essentially becoming a standard these days.
Easy Navigation
You’ll also want to make sure that your most important pages have the highest accessibility. Let’s consider a few more website design best practices:
- Limit your navigation menu bar to 4-6 options. 88% of websites have their main navigation located in the header at the top of every page, making horizontal top-level navigation a web design standard.
- Search bars are key, especially for sites with lots of content.
- Contact information should be in the right hand corner and easily visible.
- Sticky “back-to-top” buttons allow the viewer to scroll down to their heart’s content and with the click of a button go back to the top without the hassle of manually scrolling all the way back up. Trust us, nobody has time for that.
- Use breadcrumbs to let your visitors know where they are. This is especially true for ecommerce websites since this type of site has tons of product categories and subcategories. This also applies to websites with lots of content. With breadcrumbs, one can easily go back to the previous page or check out a specific category. It acts like the “You are here” sign we see in malls.
Email Marketing
Although an older form of staying connected, email marketing still plays a major role in keeping customers and potential customers in the loop of your services and content. Past experience has shown us that 77% of executives prefer to receive marketing communications through email rather than other forms of marketing.
Email is relevant, and your email campaigns should be too. A site’s email capture forms should sync with your email marketing system for seamless access and connection. Make sure that your audience doesn’t have to go searching for your email sign-up icon. Placing the icon in the header or footer are both web design best practices you’ll want to consider.
Social Media
We all know the power behind social media and the different ways we can use our social media outlets to promote brands and drive content. That being said, anywhere you can link your social accounts, you definitely should. This could include (but not limited to) your emails, blog articles, guest posts, other social bios, etc. Did you know that 72% of websites include icons for social media websites in the footer? This alone almost makes this a standard as well as one of our web design best practices that we recommend for the most traffic to your site.
Quality Photos
According to Hubspot, people can recall up to 65% of information that is visually depicted for a period of 72 hours vs only 10% of information they hear for the same period of time. With 37% of the population being visual learners, featuring high quality photos and logos will help your audience gauge your brand and content more easily.
High-quality images will help convert your online leads by:
- Garnering more views to your site, which means more chances to convert!
- Increasing user engagement, which means users spend more time on your site.
- Decreasing bounce rate, which means more traffic and higher rankings!
- Forming a link between customer and company, which means users are more likely to choose your services.
Color Scheme & Topography
Your website should embody the personality of your brand, and so should your color scheme as well as your Typography. If your background and text colors don’t provide enough contrast, people will have difficulties reading your content and displeased that your site is not visually appealing. The more visually appealing your site is, the more likely your customers will be able to recall your content.
Reference:
“10 Web Design Best Practices for Greater Business Success” by Olivia Sellers, Lyfe Marketing, October 7, 2019.